Ffmpeg
Creating transparent webm video from TRANSPARENT png image sequence (Can be used for OBS Transition Stingers)
ffmpeg -framerate 60 -f image2 -i %04d.png -c:v libvpx-vp9 -pix_fmt yuva420p output_name.webm
Check if video is actually transparent
- Go to chrome/chromium based browser
- Drag video to browser window
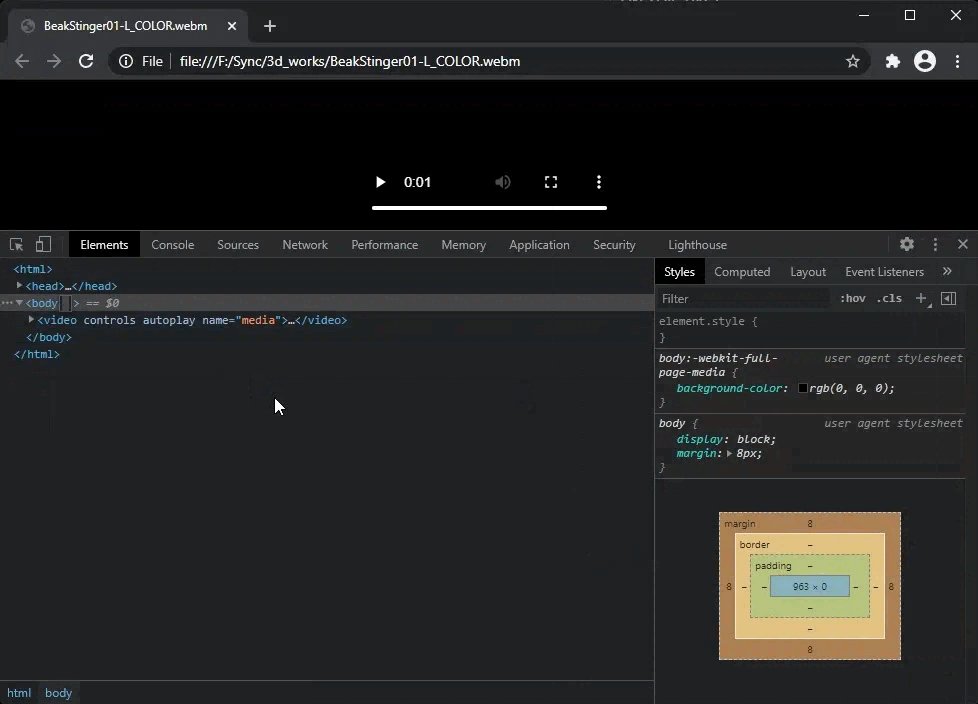
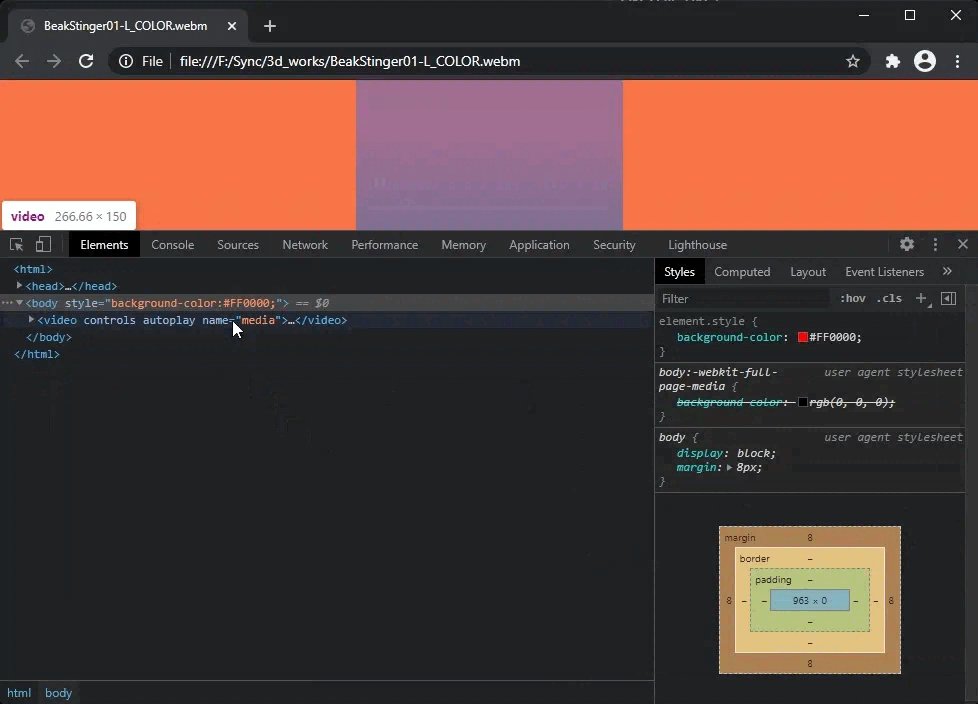
- Change HTML background by adding this in
<body>:
style="background-color:#FF0000;"
Should look like:
<body style="background-color:#FF0000;">
Make Twitter Video's Audio work (usually breaks when using avidemuxe or merging video and audio using ffmpeg)
ffmpeg -i input.mp4 -c:v libx264 -crf 22 -c:a aac -b:a 128k output.mp4